Parenting
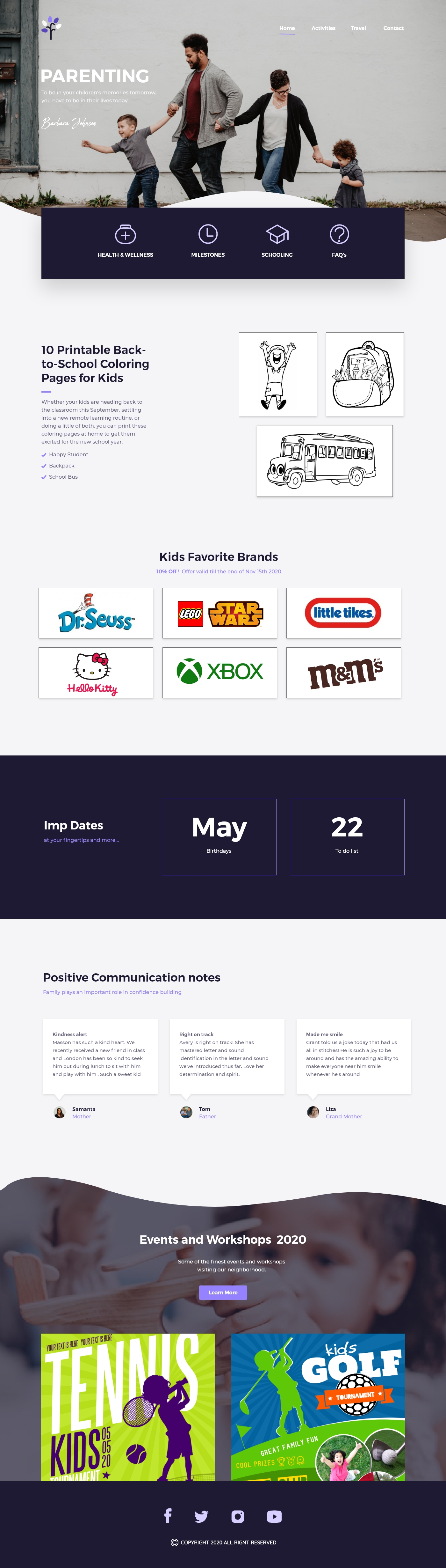
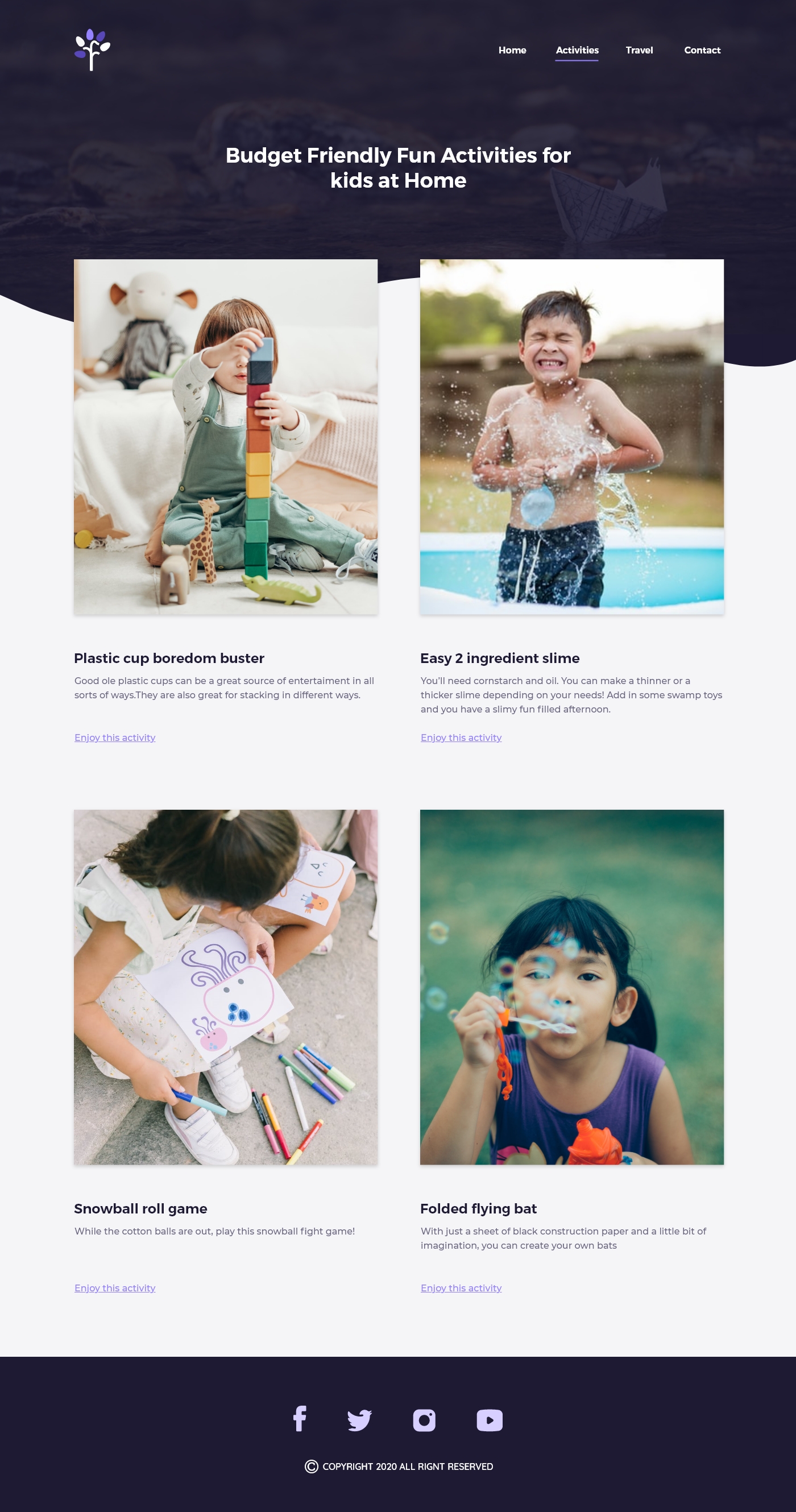
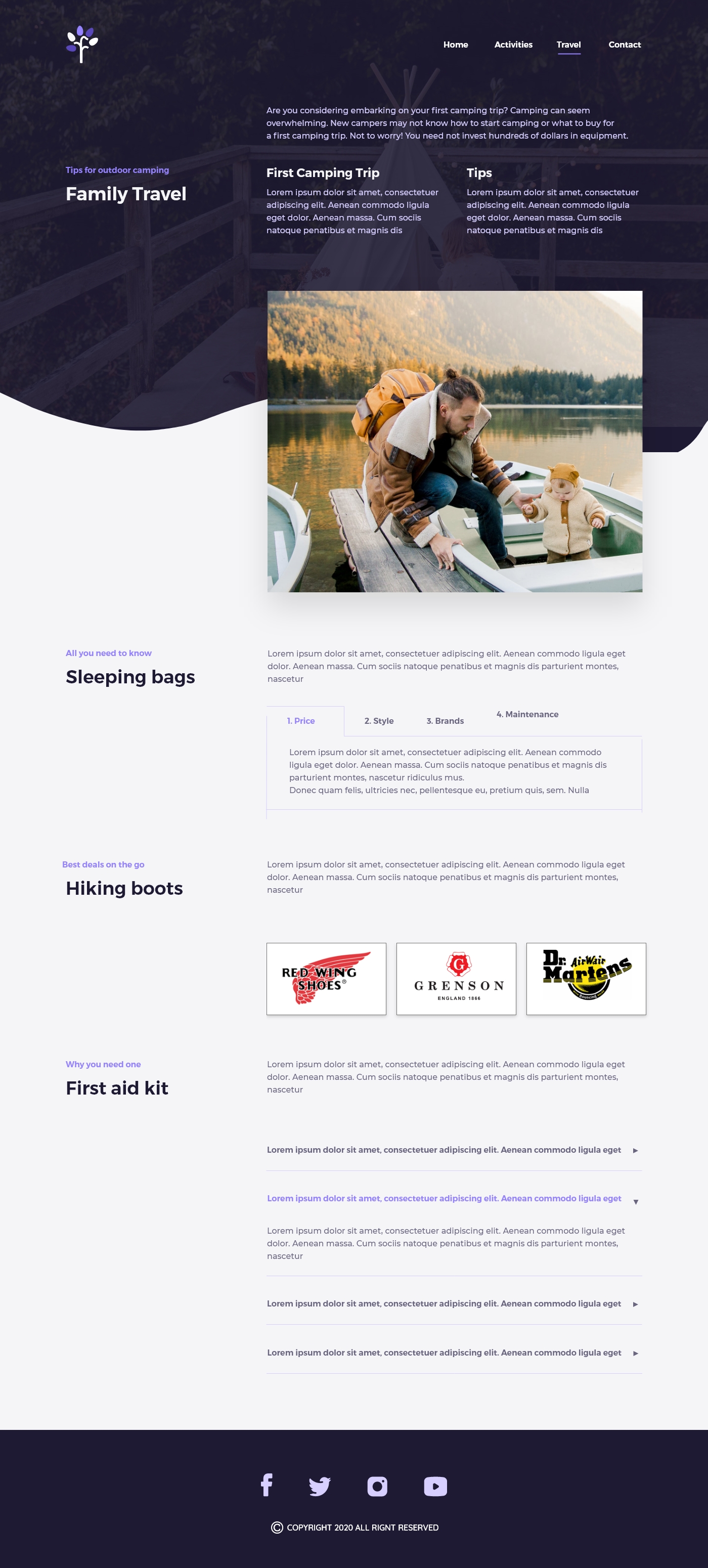
Parenting is a case study designed to support parents looking for creative ways to stay involved.
The product includes concept branding, wireframing, prototyping, UI design and digital assets created from grass
root to completion.
View Webpage >